Внешний вид главного меню (пользовательский стиль)
Выделение пункта меню цветовым фоном часто используется, когда необходимо, чтобы этот пункт меню обращал на себя внимание пользователей. Например "распродажа" или "акции".
В базовой версии сайта на системе управления OKsoft используется шрифт Open Sans и для меню применяются цвета, указанные в настройках шаблона.
Для изменения внешнего вида меню необходимо использовать редактор стилей CSS
Для создания пользовательского стиля меню вашего сайта вам необходимо подготовить:
1. цвет для фона меню (один или несколько, если для разных пунктов меню нужны разные цвета фона) в формате #b6787a
2. цвет шрифта для меню (если необходимо использовать другой, отличный от базового) в формате #b6787a
Действия:
1. Зайдите Администрирование - Шаблоны сайта - Менеджер шаблонов
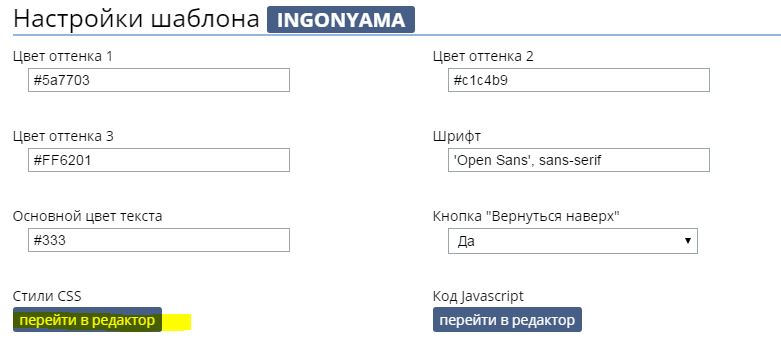
Наступите на используемый шаблон и нажмите  настройки и перейдите в редактор Стили CSS:
настройки и перейдите в редактор Стили CSS:
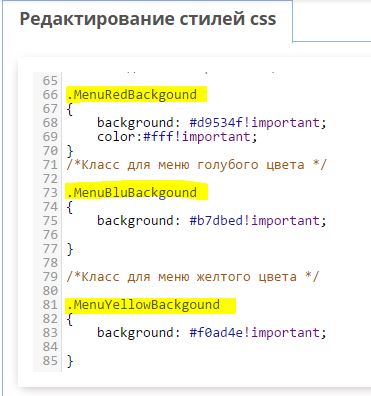
2. Внесите новые стили в CSS.
/*Класс для меню красного цвета */
.MenuBackgound
{
background: #d9534f!important;
color:#fff!important;
}
замените выделенные коды цветов на те, которые вы подготовили. Если вы хотите заменить только фон, оставьте только строчку
background: #d9534f!important;
Если замене подлежит только цвет шрифта выделенного меню, оставьте только строчку:
color:#fff!important;
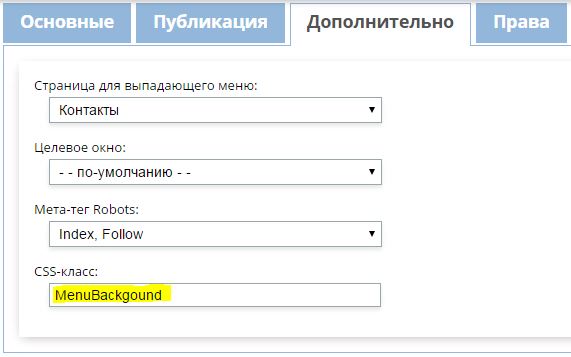
3. Присвойте новый класс для пункта меню, к которому го необходимо применить. Зайдите Сайт - Менеджер меню
Проверьте применение стиля, при необходимости сбросьте кэш сайта