Шаблоны сайта
Шаблон сайта - это архитектурный каркас, состоящий из многих элементов. Обладая профессиональными навыками в области верстки, можно изменить внешний вид вашего сайта.
Простое редактирование предусматривает изменение основных цветовых настроек, установку шрифта, замену логотипа и иконки фавикон.
Профессиональная корректировка элементов шаблона сайта возможна в файлах custom.css и custom.js
* Для профессиональной корректировки шаблона необходимы знания HTML, javaScript, CSS.
Выберите Настройки- Шаблоны сайта
Выберите в списке шаблон для редактирования и кликните Настройки.
Настройки шаблона сайта:

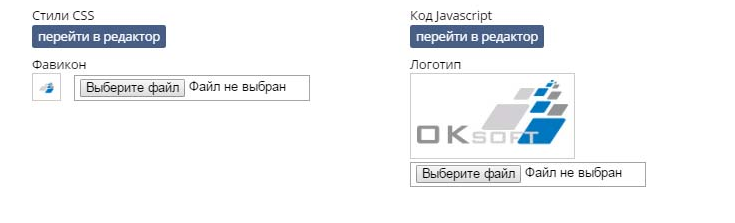
Favicon
Фавикон - иконка сайта, отображаемая в шапке вашего браузера, а также в выдаче некоторых поисковых систем. Фавикон обязательно должен иметь имя favicon.ico, быть размером не более 60х60 пикселей.
Фавикон устанавливается при разработке сайта. Чтобы ее заменить, подготовьте изображение и сохраните в формате ico с названием favicon. Готовый файл favicon.ico нужно загрузить в настройках шаблона как показано выше.
Логотип
Логотип должен иметь формат изображения (желательно png, jpg, gif) и иметь физический размер, отображаемый на сайте. По умолчанию логотип размещен в левом верхнем углу шапки сайта.
Редактор CSS:
Через custom.css, вы можете обратиться к любому элементу сайта и изменить его стиль.
Файл не подлежит замене при обновлении версии платформы вашей CMS.
Возможности редактора очень обширны, для работы с редактром необходимо знание основ HTML и CSS.
В файл необходимо размещать измененные относительно изначальных параметры элементов. Например, если параметр h1 имеет жирность, размер и цвет, и изменить нужно только цвет, записывать в css необходимо только его.
Пример:
1. Откройте страницу сайта в Chrome
2. Найдите на странице элемент, который необходимо изменить и кликните по нему правой кнопкой мыши, выберите "Просмотреть код"

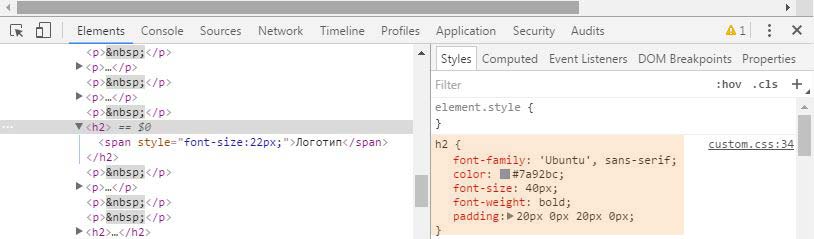
3. В открывшемся окне вы увидите код CSS вашего элемента:
Скопируйте код элемента (перед скобкой { и до закрывающей скобки })
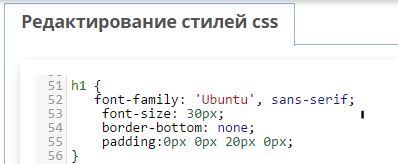
4. Перейдите в custom.css
5. Вставьте код в custom.css
6. Измените свойства или внесите новое свойство, например:
h2 {
color: #7a92bc;
font-size: 40px;
font-weight: bold;
}
* Вносите в custom.css только те параметры, которые были изменены или добавлены