Шрифт для сайта
Для сайта желательно использовать стандартные шрифты, которые корректно отображаются во всех браузерах и на всех устройствах.
для выделения небольшого фрагмента текста можно использовать шрифт из библиотеки редактора:

Для изменения шрифта на всем сайте:
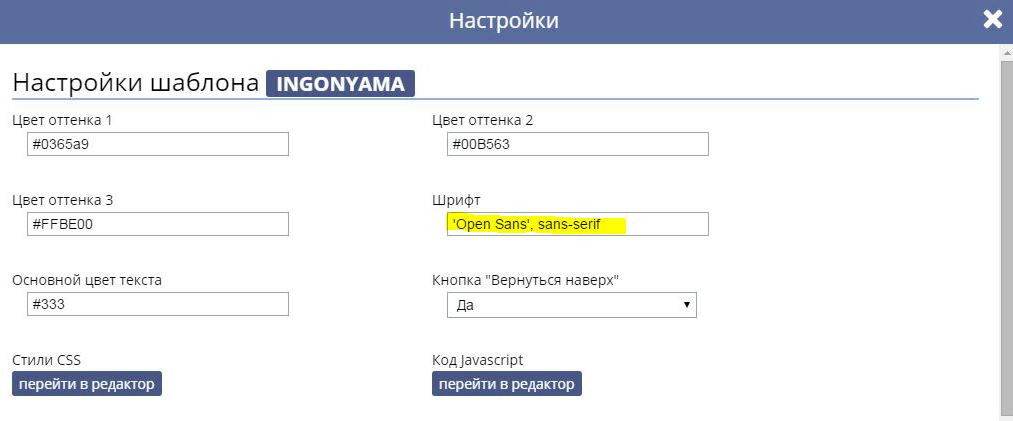
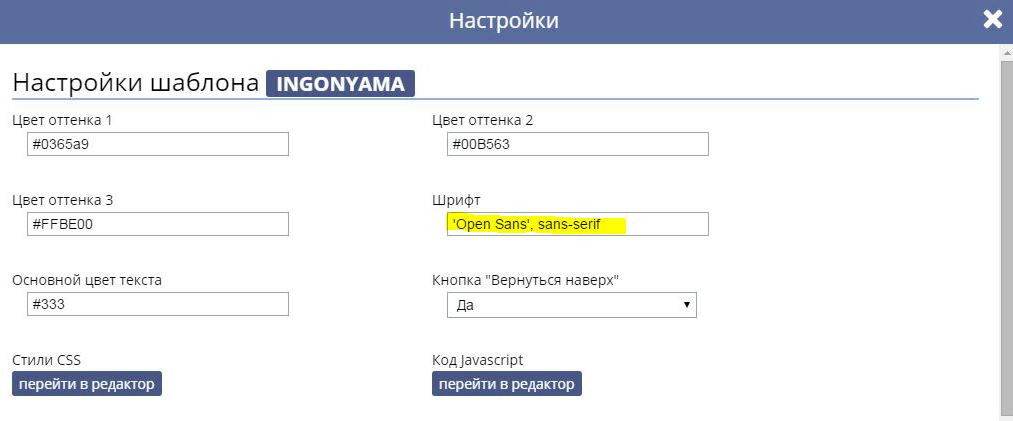
Зайдите в настройки менеджера шаблонов :

Желательно использовать стандартные шрифты для WEB:
Windows fonts / Mac fonts / Font family
Arial, Arial, Helvetica, sans-serif
Arial Black, Arial Black, Gadget, sans-serif
Courier New, Courier New, monospace
Lucida Sans Unicode, Lucida Grande, sans-serif
Tahoma, Geneva, sans-serif
Times New Roman, Times New Roman, Times, serif
Verdana, Verdana, Geneva, sans-serif
Можно воспользоваться библиотекой шрифтов Google.
Установка шрифта из GoogleFonts
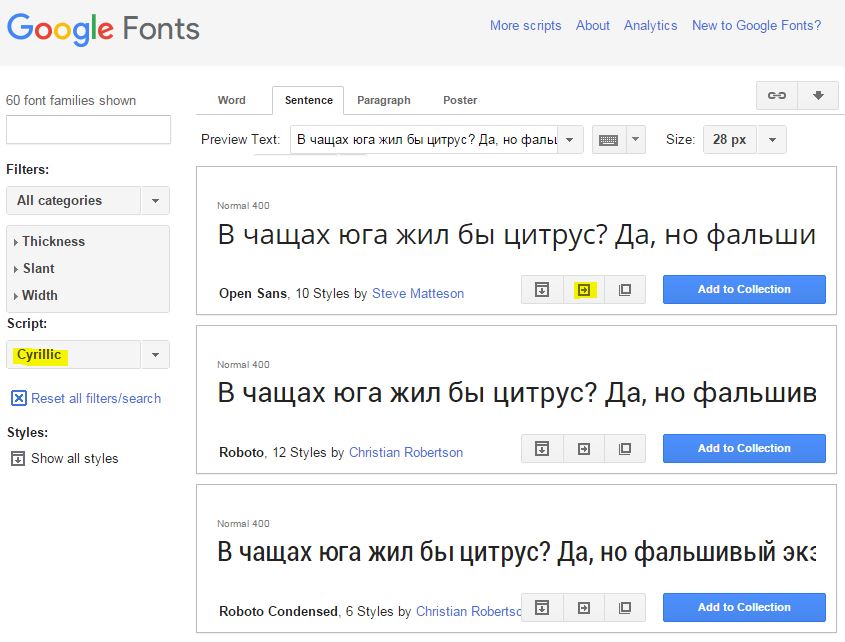
найдите нужный шрифт в GoogleFonts
найдите понравившийся шрифт в GoogleFonts
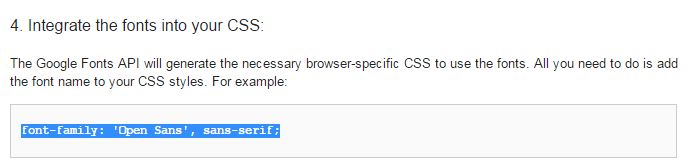
выберите киррилические шрифты в левом меню, кликните на кнопку "использование":

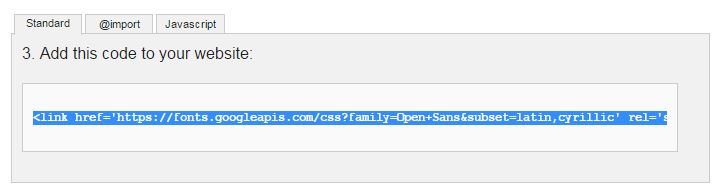
Скопируйте код шрифта и вставьте в окне гугл аналитики

Скопируйте строчку названия шрифта

и вставьте ее в поле Шрифт менеджера шаблонов :

Для изменения шрифта заголовков понадобится редактор стилей CSS в настройках менеджера шаблонов :

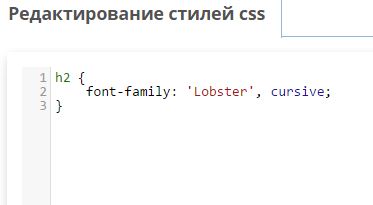
В редакторе CSS нужно вставить код вида:

В примере приведен стиль для заголовка h2
Использование файлов .ttf
Если вам нужен нестандартный шрифт, то файл с этим шрифтом в формате .ttf необходимо поместить в папку /content через ftp вашего сайта. Дальше произведите действия по замене шрифта в настройках шаблона
