Фон для сайта
Для того, чтобы сделать фон сайта, необходимо:
1. подготовить изображение (шириной 2560px) и оптимизироать его по размеру файла (желательно не более 150 кб)
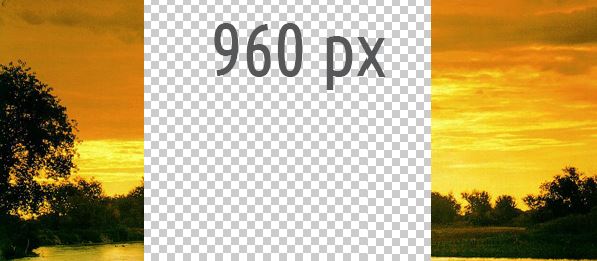
2. если необходимо, чтобы центр сайта оставался белым, то изображение нужно сделать в формате .png с прозрачным центром шириной 960 px, или покрасить центр белым фоном.
Пример:
3. Загрузить файл на сервер, инструкция
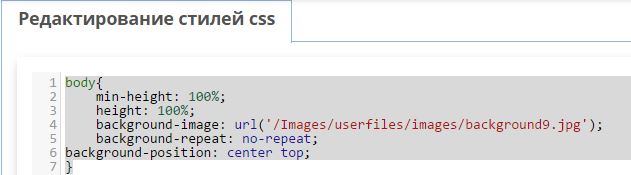
4. внести код в файл custom.css с помощью редактора
Пример кода для фона сайта (фоновое изображение располагается в верхней центральной части сайта, без повторений):
body{
min-height: 100%;
height: 100%;
background-image: url('/ok-content/uploads/images/background9.jpg');
background-repeat: no-repeat;
background-position: center top;
}
В качестве url (выделено красным) поставьте url вашего фонового изображения
При необходимости код можно изменить, добавив позиционирование изображения и другие параметры.
* При установке фонового изображения макет страницы не должен быть "100% ширины", в этом случает контентная зона перекроет фон.