Настройки изображения
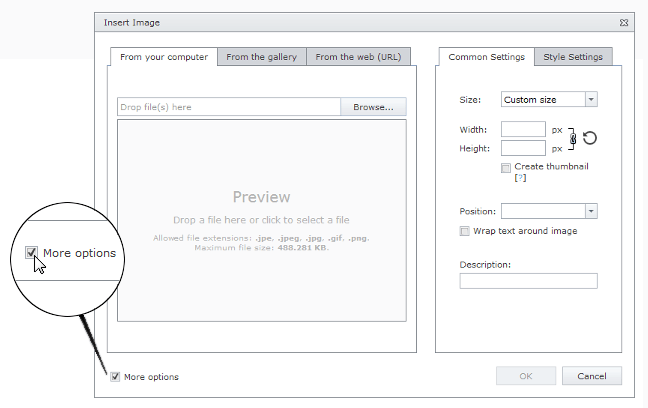
Когда вы вставляете или изменяете изображение в редакторе HTML, вы можете настроить параметры изображения. Чтобы отобразить раздел настроек в диалоговом окне изображения, установите флажок Дополнительные параметры.

Отображаемый раздел содержит следующие настройки, которые можно использовать для настройки изображения.
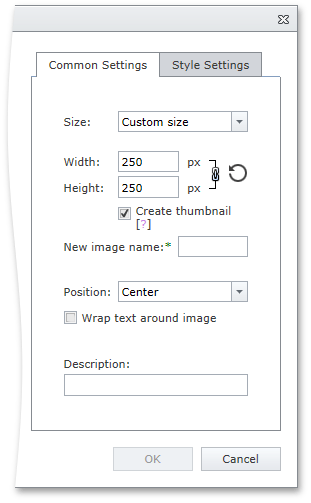
Вкладка «Общие настройки»

Размер — указывает, является ли изображение пользовательским или исходным размером.
Ширина — указывает ширину изображения в пикселях (для нестандартного размера).
Высота — указывает высоту изображения в пикселях (для нестандартного размера).
Создать миниатюру — указывает, будет ли создана миниатюра из изображения заданного размера (для нестандартного размера).
Имя нового изображения — указывает имя миниатюры изображения.
Позиция — определяет положение изображения.
Оборачивать текст вокруг изображения — указывает, должен ли текст обтекать изображение.
Описание — указывает описание изображения.
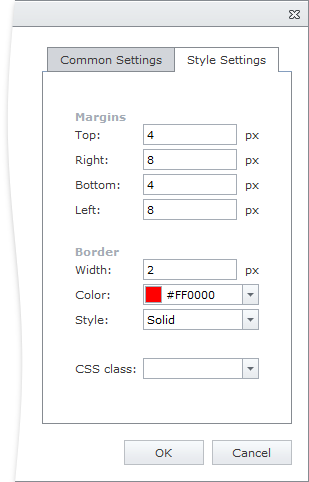
Вкладка «Общие настройки»

Верхнее поле — определяет верхнее поле изображения в пикселях.
Нижнее поле — определяет нижнее поле изображения в пикселях.
Поле слева — определяет левое поле изображения в пикселях.
Поле справа — определяет правое поле изображения в пикселях.
Ширина границы — определяет ширину границы изображения в пикселях.
Цвет границы — определяет цвет границы изображения.
Стиль границы — определяет стиль границы изображения.
Класс CSS — указывает класс CSS, применяемый к изображению. Для респонсивного (адаптивного) изображения добавьте класс img img-fluid
