Адаптивность изображений
В сайтах с системой адаптивной верстки размер изображений подстраивается под размер монитора.
Для корректного отображения на мониторах разного размера необходимо следить за правильной версткой изображений.
необходимо установить класс img img-fluid или img-responsive
Как это сделать?
1. сразу в html коде страницы
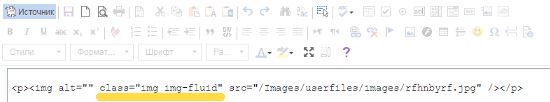
при редактировании страницы в режиме источник находим код изображения и устанавливаем класс class="img img-fluid"
Пример: <img class="img img-fluid" alt="" src="/ok-content/uploads/images/fluid-pic.JPG" />
2. с помощью редактора
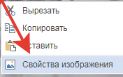
вставьте изображение в контент, затем правой кнопкой мыши вызовите Свойства изображения
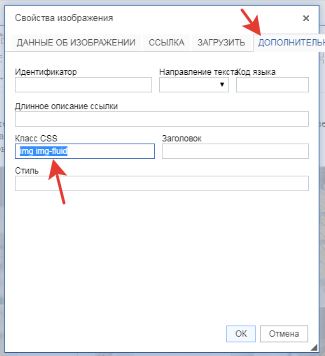
В открывшемся окне откройте вкладку Дополнительно и в поле Класс CSS установите класс